A favicon is a small 16×16 pixel icon that appears at the top of a web browser. It serves as branding for your website and a convenient way for visitors to locate your page when they have multiple tabs open. Because of their tiny size, favicons work best as simple images or one-to-three characters of text.

Example of favicons on a desktop browser.
To get a favicon for your website, you can hire a designer to create one based on your logo and brand colors for just $5. Head to Fiverr to see some examples.
What Size & Format Should Favicons Be
16×16 pixels is the standard size used by desktop website browsers. However, many business website builders will ask for larger sizes. For example, WordPress requires 512×512 pixels and Squarespace asks for 300×300 pixels.
This is because favicons are not only used in browser bars. They are also displayed when a user bookmarks a site or saves a shortcut to their desktop or mobile home screen. In these cases, the size of the icon grows much larger.

Example of favicons on a smartphone home screen. These icons are significantly larger than the desktop favicons pictured further above.
To be safe, try to upload whatever image size is requested by your website builder. Again, for WordPress, this is 512×512 pixels. WordPress will automatically resize and display the proper image for each scenario, so you don’t have to worry about resizing them yourself.
The standard file format for favicons is .ico but most website platforms will also accept .png files.
How to Make a Favicon
Besides hopping into a graphics program, there are three simple ways to create a favicon:
- Find a rights-free image on Iconfinder
- Hire a designer on Fiverr to create one from scratch
- Upload your logo to App Icon Maker (not recommended)
The reason I caution against the third option is that most business logos will appear “squished” when resized to favicon dimensions. Unless you have a very basic square-shaped logo already, there’s a good chance detail will be lost, and your text will be illegible.
Instead, it’s better to create or find an image that looks good at 16×16 pixels from the start. Again, here are the easiest ways to do this:
How to Create a Favicon With Iconfinder
1. Enter a keyword that matches your business, such as restaurant, golf or pets
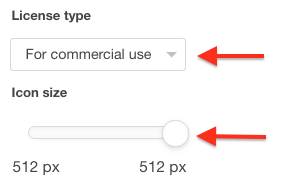
2. On the left menu, change the license type to “For Commercial Use”
3. Change the icon size to 512 pixels (or whatever your web platform requires)
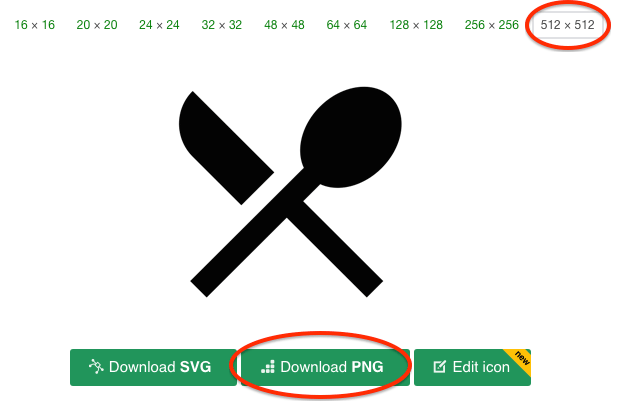
4. Click on your favorite image in the results
5. Make sure 512 x 512 is selected at the top

6. Click “Download PNG”
Now upload this file to your website builder, and you’re good to go.
How to Create a Favicon on fiverr
If you aren’t happy with any of the icons on Iconfinder or simply want something that works better with your brand, fiverr is your best bet. You can hire somebody to create a favicon from scratch for only $5.
Simply follow the link and choose a designer with good examples and positive reviews. Most designers will be able to create something based on your logo and any design notes you wish to provide. Most will also include one or two rounds of revisions without charging anything extra.





You are welcome to share your ideas with us in the comment!