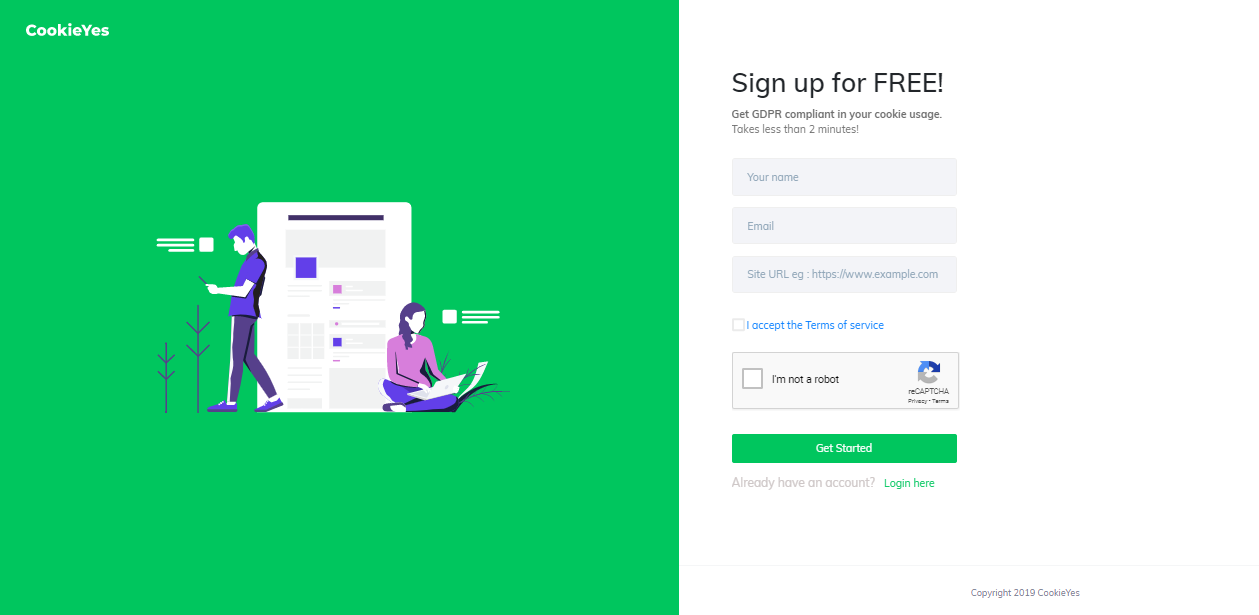
Sign Up on CookieYes and create an account.
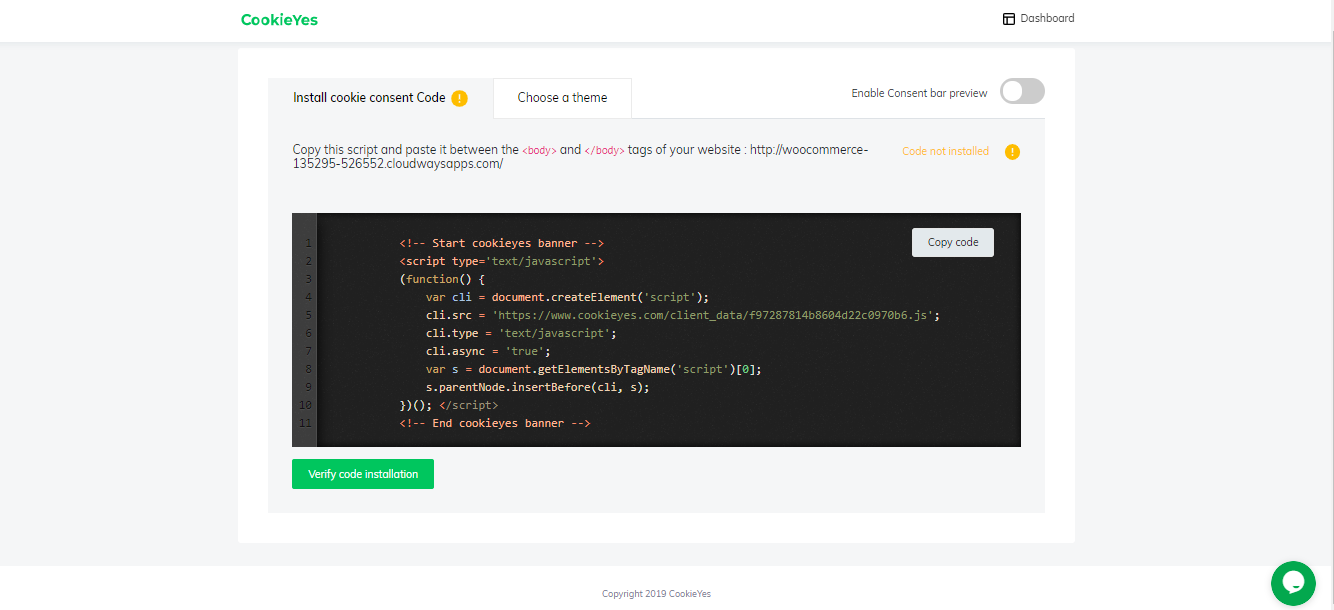
To implement the CookieYes code on your Blogspot website or Blogger, copy the CookieYes code.

Next, go to your Blogger and select Theme.

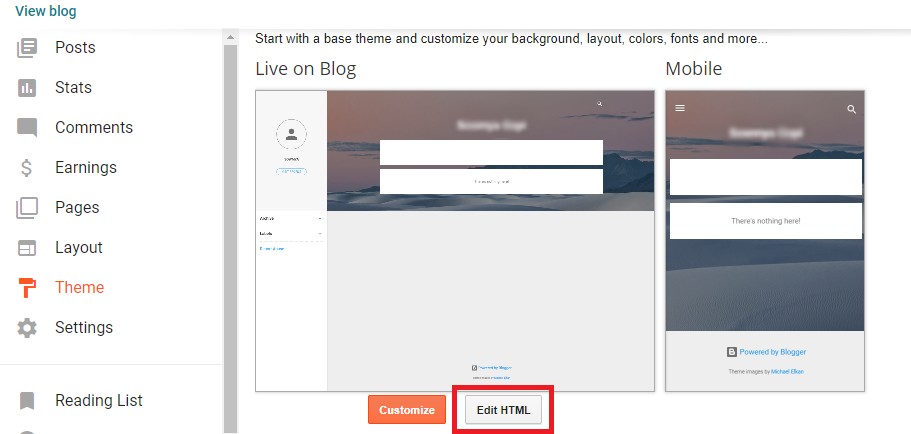
In the theme section, you can see an option to Edit HTML of the theme.

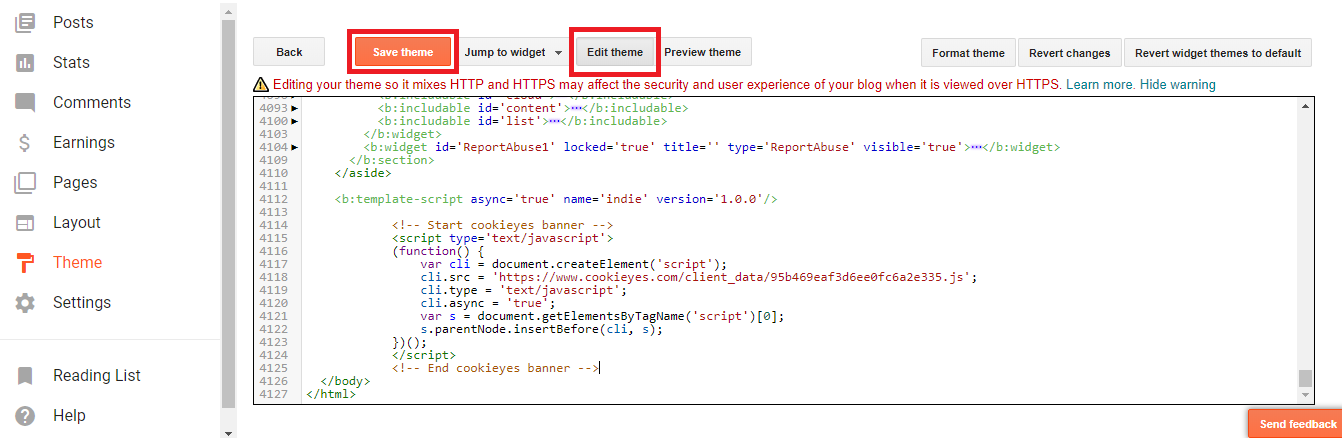
You can now view the code of the theme. Scroll down till you see the <body></body> tags. Paste the CookieYes code between these <body> tags. Then click on Save theme to save the changes.

Once you implement the code, you can see the cookie banner appear on your website.

You can also customize the banner in CookieYes to match your website’s design.





You are welcome to share your ideas with us in the comment!